When we built the new IntelliGantt Add In for MS Project 2010 Standard or Professional one of the features we were most excited about was the ability to choose a summary task within a project and send it to any SharePoint list. By default the add in will give you a choice of task lists, however, you can actually choose any SharePoint list. As it happens we've had numerous people asking if the IntelliGantt Add In can pubilsh project tasks/milestones to a SharePoint Calendar list. The answer is an emphatic Yes! Here's how you do it.
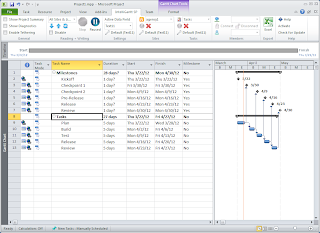
Let's start with a basic MS Project plan. There are two summary tasks, one called 'Milestones' containing milestones and one called 'Tasks' containing tasks. We've gone so far as to link the milestones to task endpoints just to give them a bit more weight.
Now we would like to get these milestones into a SharePoint Calendar to share and highlight these very important dates.
First we will select the 'Milestones' summary task to establish our root. Next, we will click on the illuminated 'world' image in the 'Sites' ribbon group. We use the dialog that pops up to connect to a SharePoint site.
By default this listing shows only the task lists, so we click 'OK' to save the site connection and move to the list connection dialog where we have more options. Click on the newly illuminated world image in the 'Lists' ribbon group. That will bring up a dialog with a few more options.
Click the 'Template ID' checkbox and enter the server template ID for a calendar list-- 106. Note that the calendar list appears in our list selection box. (For a table of more SharePoint server template IDs go here).
We're not quite done yet though. Since the default settings are geared toward task lists, we need to create a setting that is geared towards calendars. So select the 'Calendar' list and then click the 'Settings' button. The current settings dialog pops up. We will need to create new settings so click the 'Create' button.
I recommend we name the new settings something crazy, like 'Calendar'.
Finally, we will clear all the fields that our Calendar list doesn't support and map 'Start' and 'Finish' MS Project fields to something the Calendar list does support-- EventDate and EndDate.
Now we are ready to send the milestones to the Calendar list. Select the Calendar list and (optionally) choose to clear the calendar before we send the new data. Finally, click 'OK'.
In MS Project we see that all the sub tasks of the 'Milestone' summary task now have hyperlinks associated with them. Each hyperlink points to their corresponding event in the SharePoint calendar list we chose.
Let's see what things look like up in SharePoint. First a view of the milestones in the March calendar:
And then a view of the milestones in the April calendar:
Remember that we did set up the display name as bi-directional (ie. To SharePoint and From SharePoint). Therefore, changes we make to the calendar names in SharePoint can be brought back into MS Project. Also, changes to the milestone dates in MS Project can be sent to the SharePoint Calendar list as well.
Finally, if you would like to share the 'Tasks' to a SharePoint task list, simply click on the 'Tasks' summary task, connect it to a site and then a list.