Tasks and People. People and Tasks. If you have a project, you cannot have one without the other. But what is the best way to see them all? Is it better to show a project organized by tasks with a separate column for assignments? Or is it better to organize by people and show all their tasks? In this case we feel there's not a one-size-fits-all answer so IntelliGantt provides both. It has an option to view 'By Tasks' or 'By People', simply select the view you wish and we will quickly rearrange everything for you. Need to toggle between both views? You can either flip back and forth by the VIEWS selection choice. Or you can have two web browsers up, one viewing by tasks and the other by people. We're just here to help you see everything. Let's see how they look.
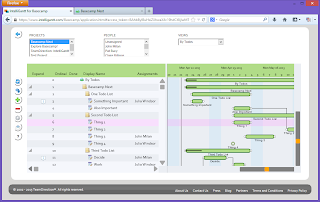
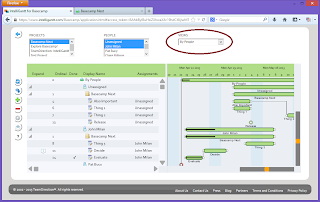
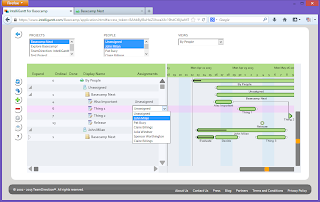
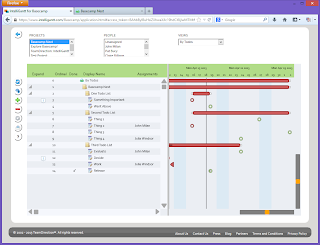
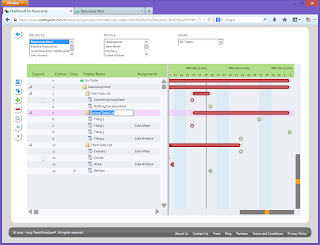
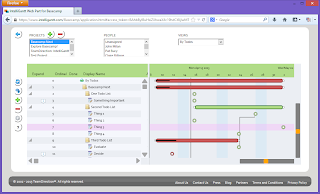
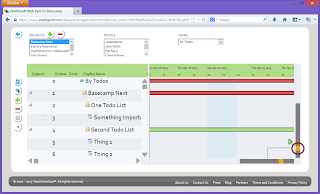
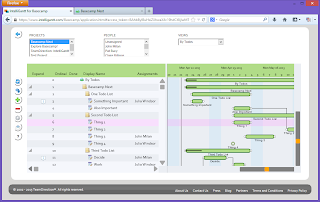
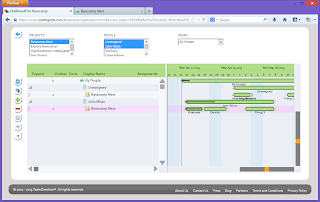
In traditional project management software you often start with a task centric view. That is, you have a top-level task that contains sub tasks which can contain more sub tasks, and so on. Each task can then be assigned to a person. This view let's you see all the tasks laid out in a hierarchy and see who's responsible for them. Here is IntelliGantt with the traditional view:

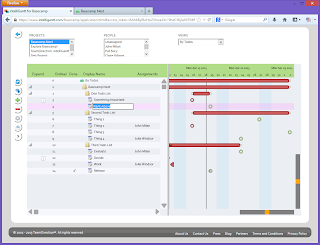
Because you can assign multiple tasks to a person, there will be more tasks than people in this view. If you would like to maintain a view of all the tasks being worked on but for specific people, you can simply select their names in the PEOPLE list. This list does support multiple selection with the web standard of holding down the control key when selecting an item. If you are using a mobile device, then those devices will have controls that handle multiple selection natively.
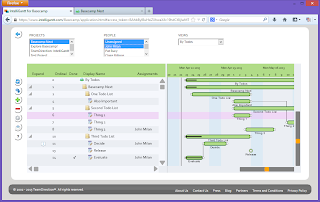
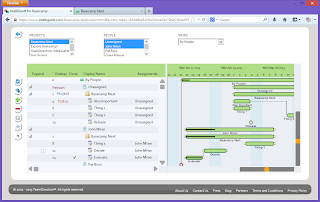
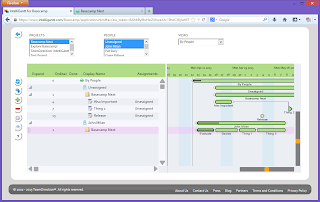
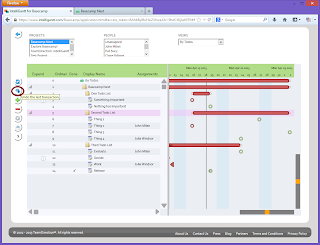
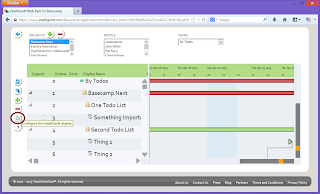
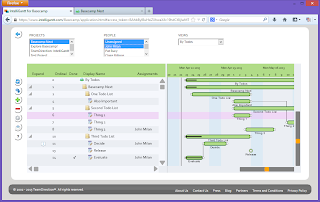
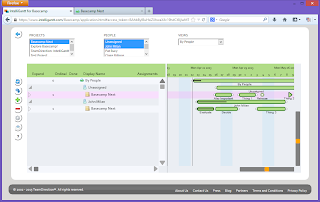
Here is what IntelliGantt looks like with first one person selected and then a second, both using the By Tasks view (in this case we are working with Basecamp so we call them Todos in these screenshots).


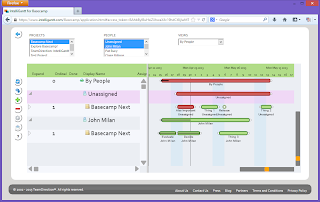
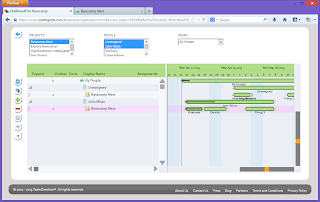
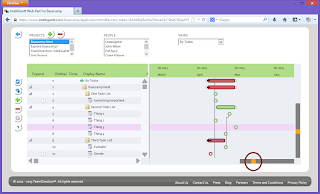
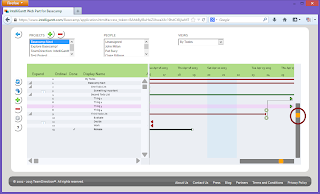
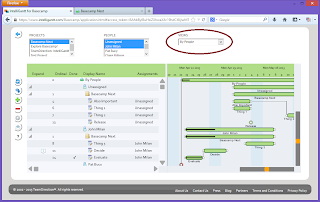
On the other hand, maybe you would rather focus by person and see what they are working on. For example, you might need to see what tasks are still unassigned and who has availability for a span of time. For this case IntelliGantt has the 'By People' view. Simply drop down the selection and choose it. IntelliGantt does the hard part of reorganizing everything for you.

We organize this view by placing the person at the top, projects underneath with their assigned tasks at the third level. The idea is to group by resources, then projects and a flattened task hierarchy in order to make workload comparison both by person and project easier.

If you have many users and you only want to see a couple to compare (as in this example), you can use the same 'PEOPLE' filter as before by simply clicking (or touching on mobile!).
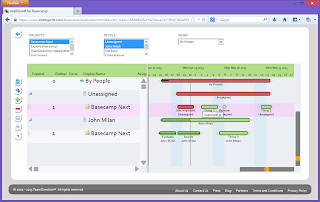
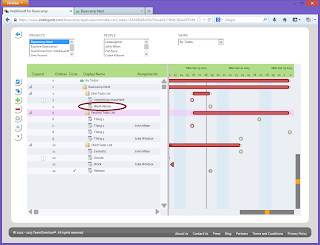
So once we have selected the projects and people to look at, IntelliGantt introduces a third way to help you do quick comparisons-- swim lanes! When you collapse a row IntelliGantt will 'remember' the children and display them in the gantt chart. This makes great use of all the space in the gantt chart and makes it easier to eyeball two horizontal lines of tasks. In our example, the top swim lane is all unassigned tasks and the bottom swim lane is all tasks for some scrub named John Milan.

The first thing we notice is the jumble of unassigned tasks around the first of the month. Unassigned jumbles are rarely good. So we drag and drop the tasks along the timeline by mouse or by finger in order to see the discrete parts.

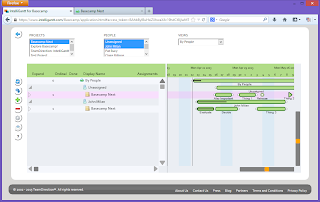
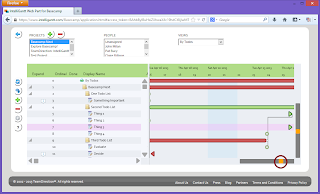
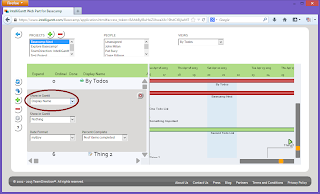
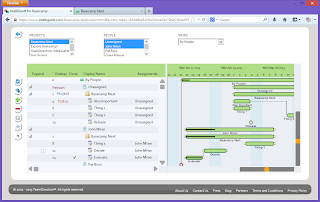
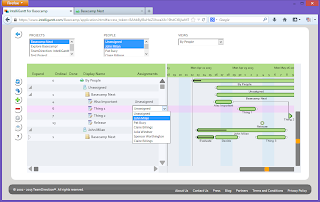
Now that we've cleared the jumble, we see that Mr. Milan has an opening that perfectly matches the 'Thing 2' task. We can assign Thing 2 to John and move on to the next scheduling issue. To make the assignment, expand the 'Basecamp Next' folder once more so that we can get to the assignment editor. Click in the assignment cell and select 'John'.

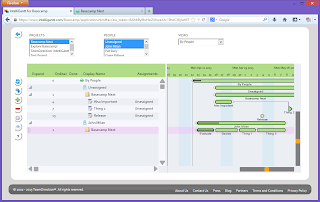
Thing 2 will now appear in John's swimlane, squeezing in perfectly.

With these IntelliGantt tools you can quickly toggle views between 'By Tasks' and 'By People'. Each has their role in a good project management system, representing fundamental ways to view your schedule. Additionally, IntelliGantt provides easy filtering by Project and by Person by simply selecting which you would like to see. Finally, IntelliGantt swimlanes make it easy to do a side-by-side comparison of two or more person's workload. Even if that person is really 'Mr. Unassigned'.
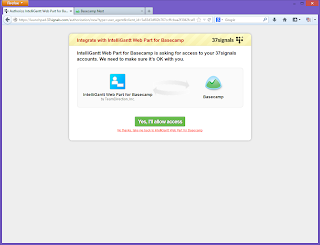
You can try out IntelliGantt for Basecamp today. Or, if you're really curious, you can see how it works within Facebook.