Naturally we couldn't let another day go by without addressing this situation so we've enhanced our IntelliGantt Web Part to integrate with SharePoint's out-of-the-box Discussion List. The goal was to provide an easily found anchor point to a topic (a task), eliminate the need for a dreaded context switch and encourage more participation in general. Here's what we came up with.
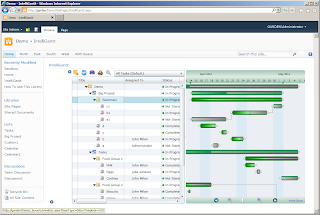
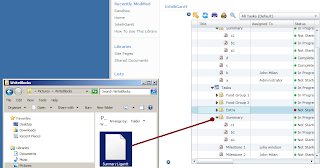
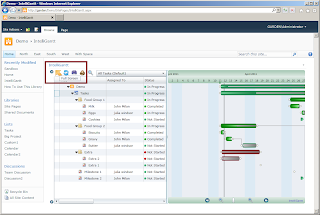
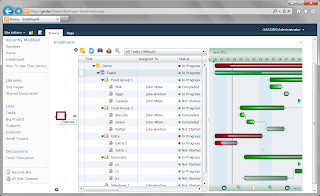
In the 'tool window' to the left of the task list, when you move the mouse into it a set of actionable icons appear for the current row. If you have one or more Discussion Lists in your SharePoint site, IntelliGantt will find it and present the 'Discuss' icon. Single click on it to create a new topic:

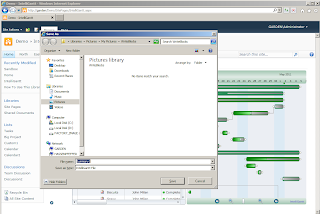
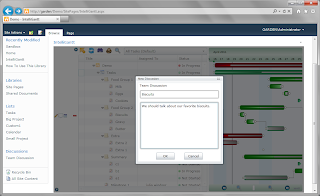
A popup dialog appears with the title of the task as the new topic name and a text box to type your message in:

This creates the new topic within the Discussion List. To solve the context switch issue, we also created a new column in our Task List called 'Discussions'. This is a standard Lookup Column that links to the Discussion List. The IntelliGantt Web Part will add a link for you into this task field so that the discussion is linked with the task.
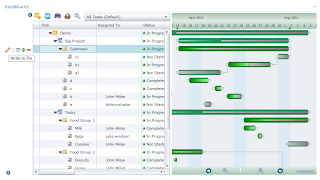
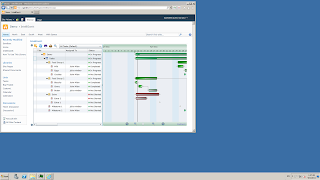
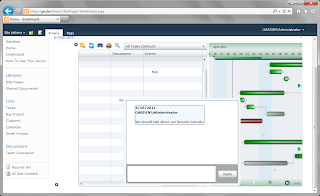
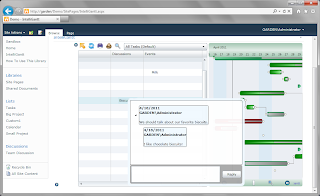
Now that this information is available, when you view the Discussions column in the task list and mouse over an entry, the IntelliGantt Web Part will show you the entire discussion thread:

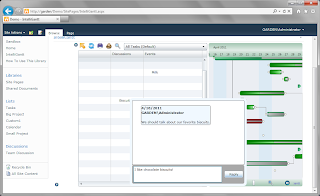
Of course, there's only the initial message in this discussion. So we made it really easy to respond to messages right inline by providing a 'Reply' button.

This both solves the context switch problem and encourages participation by making it easy to view and respond.

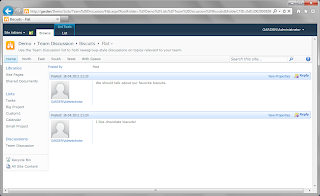
The actual data is stored within a Discussion List of course, which makes it available for searching and for backup procedures.

We have a more detailed walkthrough on our website and additional information to help set up the option lookup columns for cross-linking tasks and discussions.