[17 February 2011 Update - Build 1.0.70 adds
even more color options with a default palette and the ability to create a palette for a specific Choice field.]
We're already receiving many new feature requests from customers for our
IntelliGantt Web Part. With an update just posted, we're happy to have fulfilled a common one: the ability to change the task colors in the Gantt chart.
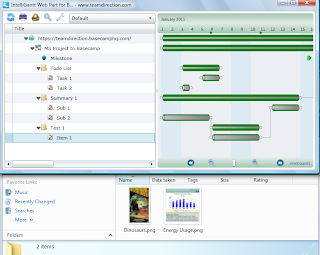
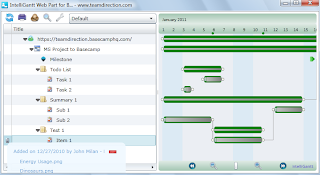
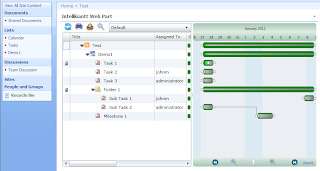
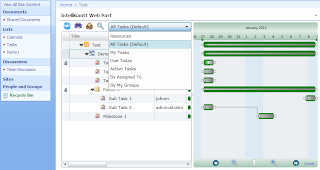
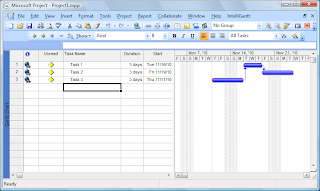
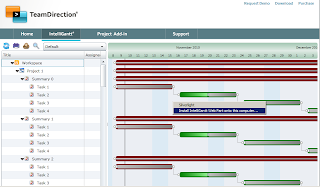
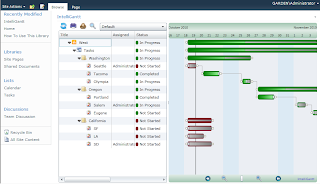
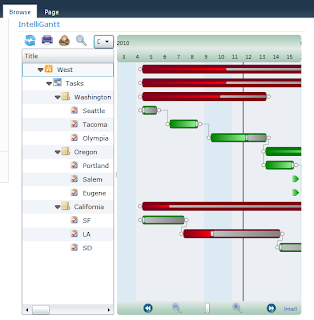
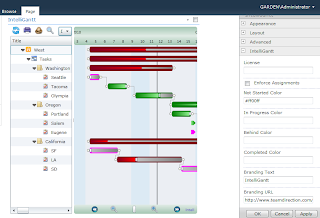
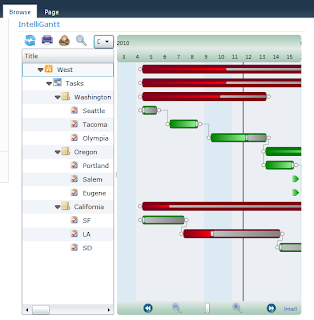
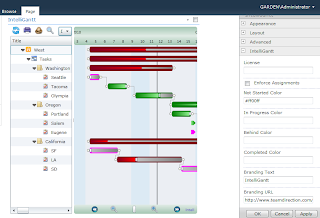
Here's how it works. Below is our default color scheme.

I think it's brilliant, but as we all know, one size (or color) does not fit all.
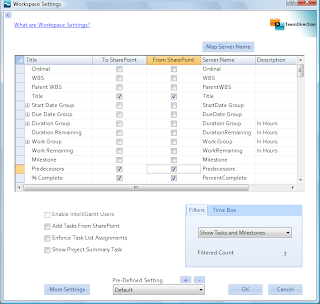
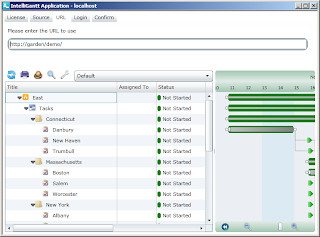
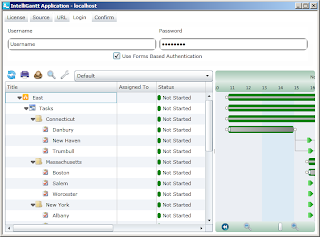
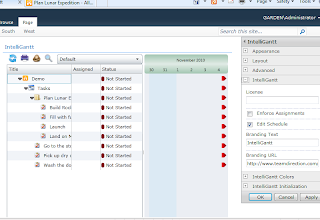
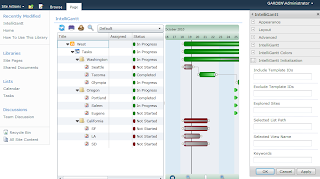
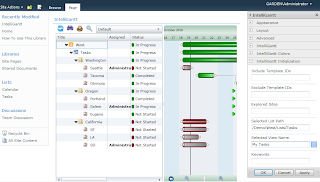
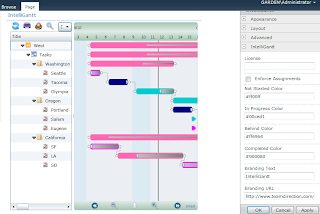
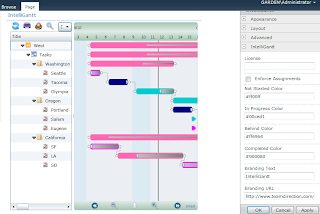
If you would like to change the default colors in the Gantt chart, put the web part into edit mode. In the IntelliGantt section, you now see the following options:

You'll notice the four properties named:
1) Not Started Color
2) In Progress Color
3) Behind Color
4) Completed Color
These properties align with the Task Status values within SharePoint:
1) Not Started
2) In Progress
3) OK, not a direct SharePoint mapping. But we thought seeing a 'Behind' task-- a task In Progress but not far enough along given its 'Percent Complete' value-- would be very useful.
4) Completed.
Let's go through each one and see how things look.
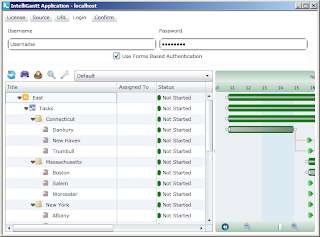
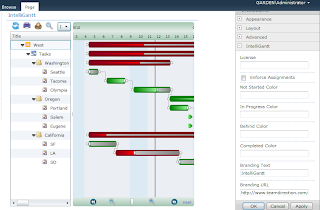
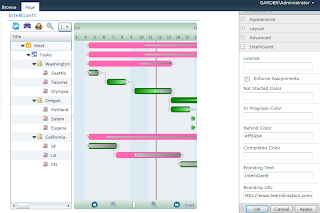
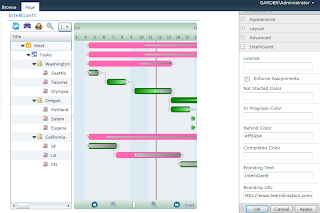
Some folks might want 'Not Started' tasks to really pop out. In this case, Magenta may be a good color.

Note that the color value is represented as Hexadecimal RGB. Hopefully this isn't too inconvenient. Just google
'RGB to Hexidecimal color converter' and there's lots of resources on the web to get just the color you need in hex format.
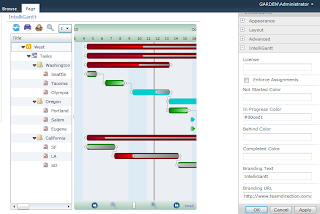
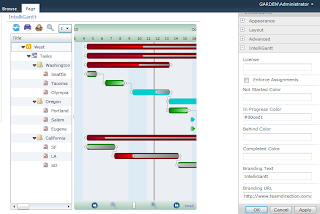
Tasks that are In Progress always make people feel calm, serene and on top of things, so Dark Turquoise is the obvious choice:

For tasks that are marked as In Progress in SharePoint but are in actuality Behind, it will be important to make them stand out. Nothing stands out more than Hot Pink:

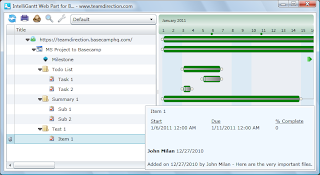
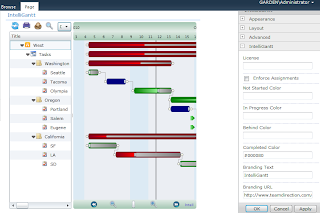
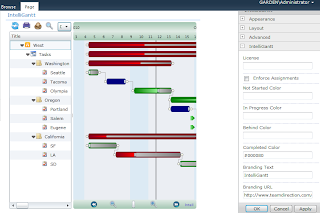
Finally, we have the Completed tasks that anchor the project on its march toward completion. A good Navy Blue provides the weight we need:

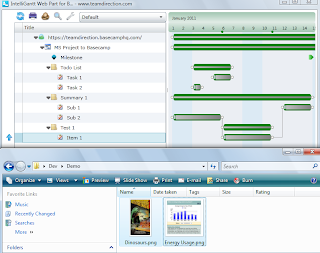
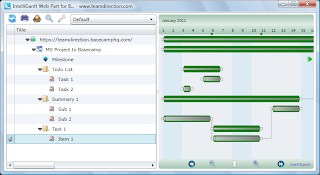
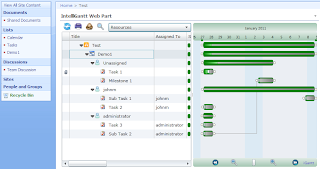
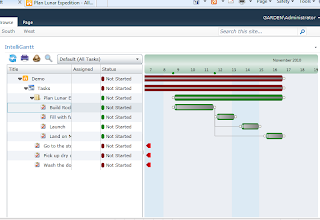
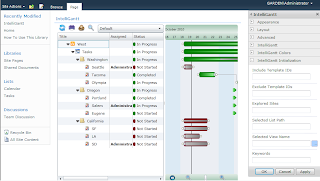
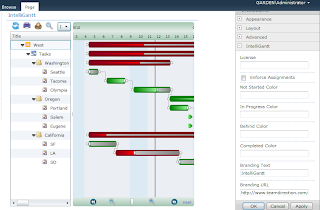
And the fully realized color scheme:

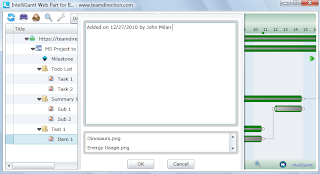
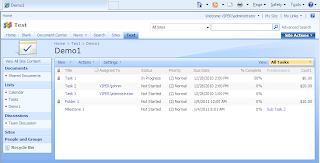
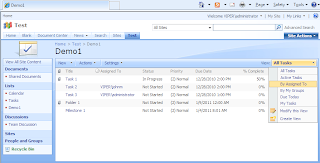
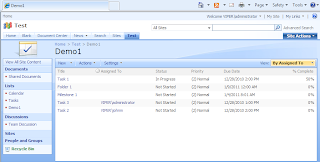
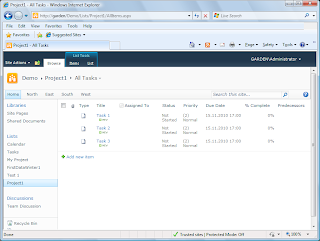
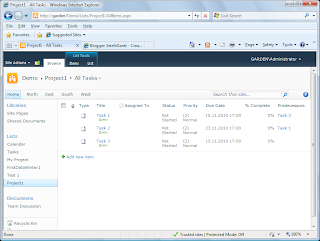
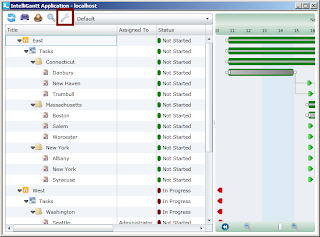
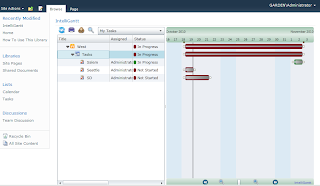
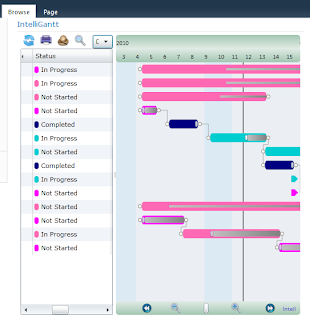
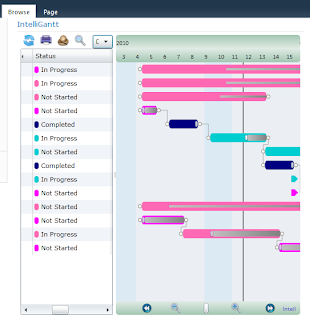
On another note, we also received a question in this blog asking if the IntelliGantt Web Part could show color next to the SharePoint status values as well. The answer is now 'Yes'. We provide a bit of color splash next to the Status to help you see which tasks are Hot Pink, ... er, Behind at a glance. Here's a shot of colors in the Status field with our new palette.

You know, maybe that is a better color scheme. Let me know if we should make these the default colors for the
IntelliGantt Web Part :).